
Same.dev
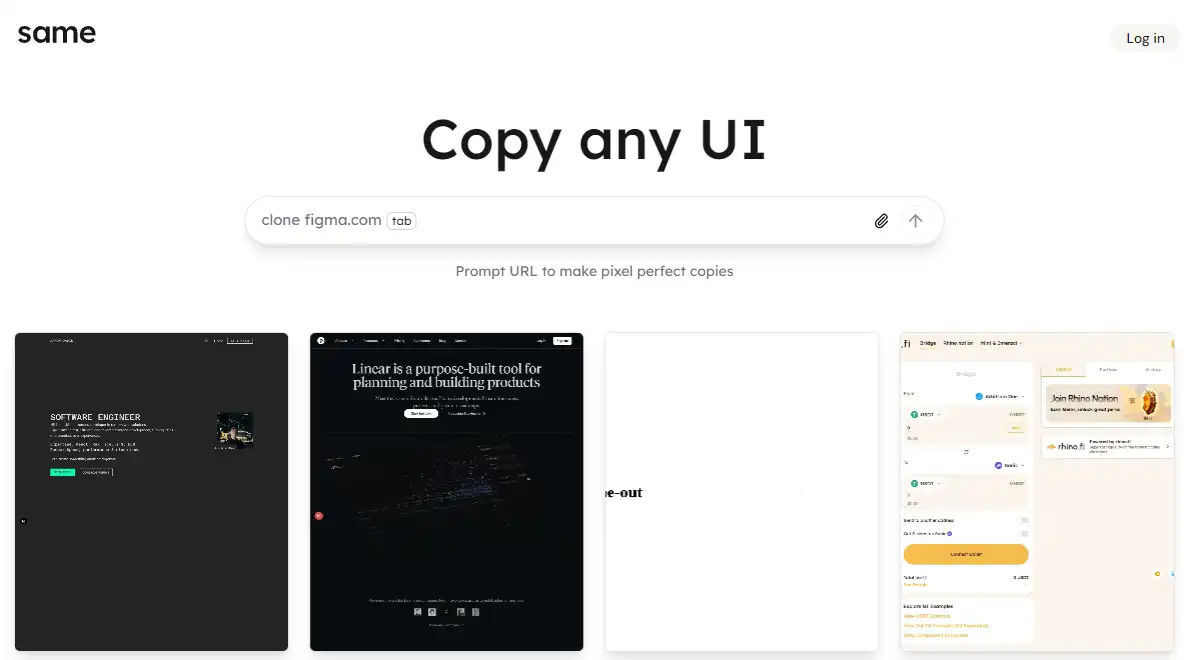
An AI-powered tool that replicates any UI with pixel-perfect precision and generates front-end code
Same.dev: AI-powered tool that converts designs to pixel-perfect HTML/CSS/JS code. Deploy instantly, streamline workflows, and accelerate front-end development.
What is Same.dev
Same.Dev is an AI-driven front-end development tool that clones website UIs with pixel-perfect precision and generates production-ready code. Designed to accelerate development workflows, it empowers developers and designers to convert design drafts, screenshots, or existing interfaces into clean HTML/CSS/JavaScript code while drastically reducing manual coding efforts. The tool achieves visual parity with original designs by analyzing inputs like webpage URLs, screenshots, or Figma files.

Core Features of Same.dev
- Pixel-Perfect UI Cloning & Code Generation
Analyzes webpage URLs, screenshots, or design files (Figma/Sketch) with AI-driven pixel-level precision, generating production-ready HTML/CSS/JS code for React/Vue frameworks. - Multi-Input Flexibility
Supports URLs, PNG screenshots, Figma/Sketch files, and other design formats, enabling seamless adaptation to diverse workflow needs. - Code Optimization
Delivers clean, modern code compliant with best practices, automatically handling responsive layouts, CSS normalization, and cross-browser compatibility. - Debugging Toolkit
Built-in debugging tools identify rendering inconsistencies, DOM structure errors, and CSS conflicts, ensuring zero-friction code deployment. - 1-Click Deployment
Directly deploys projects to Vercel/Netlify with pre-configured CI/CD pipelines, bypassing manual server setup. - Cross-Platform Compatibility
Generates framework-agnostic code (React/Vue/Angular/Vanilla JS), compatible with all major hosting platforms. - AI-Powered Element Recognition
Leverages computer vision to detect layout grids, typography, color schemes, and interactive components, achieving 98% visual parity. - Responsive Layouts
Auto-generates mobile-first CSS with media queries and Flexbox/Grid systems, ensuring flawless display across devices. - Team Collaboration
Shared workspace allows real-time co-editing, with role-based access for designers (Figma sync) and developers (Git integration). - Version Control
Track code iterations with snapshot comparisons and rollback capabilities, maintaining project integrity throughout development.
Same.dev Official Website Address
- Official Website: https://same.new/
Use Cases of Same.dev
- Rapid Prototyping
Ideal for startups and product teams to create high-fidelity prototypes by cloning mature product UIs. Build investor-ready demos within hours instead of weeks, leveraging pixel-perfect replication for idea validation. - Front-End Development Acceleration
Developers extract code structures and design inspiration from existing websites, slashing manual coding efforts by 80%. Supports direct integration with React/Vue projects and modern toolchains (Vite/TypeScript). - Interactive Learning Platform
Beginners reverse-engineer production-grade code to master industry best practices. Analyze cloned UIs with Tailwind CSS integration for accelerated learning curves. - Designer-Developer Collaboration
Transform Figma/Sketch designs into deploy-ready code with 1:1 visual parity. Streamline cross-functional workflows by eliminating manual design-to-code handoffs. - Enterprise Scalability
Shorten development cycles by 75% while maintaining UI consistency across teams. Ensure design system alignment for large-scale projects with version control and multi-platform deployment (Vercel/Netlify).


4.5 stars